Even if you’ve done everything right on your end, your site and your business could suffer if you’re stuck with a slow network. Server response time measures the amount of time that passes between a visitor requesting a page in their browser and a server responding to the request.
When a user types a URL into their browser, a Domain Name Service (DNS) translates that URL into the associated IP address. The amount of time it takes to perform a DNS lookup is a major factor in your page’s load speed and relies on your DNS server. You can check the latest DNS speed comparison report to see where your provider ranks for service response time.
To keep visitors on the page, site owners want to optimize their server response time so there is minimal lag time. According to Google, 53% of users left a site that took more than 3 seconds to load, with each additional second costing even more losses. Here are some tips to keep your server humming.
Using a CDN
Most websites are hosted on one server, which may work if your site receives relatively light traffic. But a single server often delivers information more slowly, especially for those users located farther away.
A Content Delivery Network (CDN) allows you to spread your site over a global network of servers. When a user makes a request from your site, it’s routed to the nearest server in order to communicate efficiently. For example, if your origin server is located in Washington D.C. and someone from Paris makes a request from your site, the server closest to Paris handles the request.
Three of the most popular CDN services are StackPath (formerly MaxCDN), Cloudflare, and Amazon CloudFront. StackPath offers CDN service with tons of data centers that focus on improving load times. Cloudflare and Amazon CloudFront combine CDN service with security and optimization features.
CSS Tricks created a helpful guide to getting you set up with a CDN that helps you correctly configure the network and includes advanced settings.
There are also free public CDNs available through Google and Microsoft that carry out many of the same functions. However, the free versions may not deliver the same fast speeds as some of the pay options. If you choose to go this route, check out this guide to setting up a Google Cloud CDN.
Browser Caching
When a user visits your site for the first time, they need to download all the site’s elements, such as HTML, CSS, images and Javascript. Caching helps browsers identify what can be reused and what needs to be loaded every time a user accesses your site. This allows a page to load faster for returning visitors, with the various components of the page being stored in the user’s cache. The more elements you can cache, the faster your site will load.
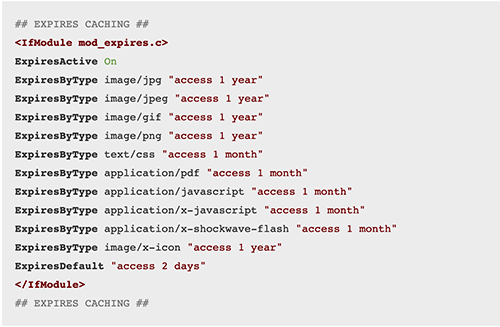
To enable general caching across your entire site, add the following code into the site’s .htaccess file:
You can also adjust the amount of time to cache files by changing the numbers within the quotation marks.
For sites running on WordPress, the W3 Total Cache plugin lets you easily enable caching and offers integration with your content delivery network.
Reducing Redirects
When you move or delete a page, you’ll need to create a redirect so the user doesn’t click on a broken link. However, each redirect creates additional HTTP requests, which take up more time.
To minimize redirects, you’ll want to make sure that all redirects are necessary and not just a time-saving exercise. This includes using redirects to:
- Lead visitors to a resource that has moved
- Track clicks and impressions
- Reserve multiple domains, such as vanity URLs and misspelled URLs
- Connect to different protocols, such as HTTP and HTTPS
Additionally, you should use the correct HTTP or HTTPS protocol prefix and include the entire path to the page.
You can minimize the amount of 301 redirects with tools like YSlow, which analyzes your page and provides a list of redirects so you can see which you need to keep or change.
For sites running on WordPress, the platform automatically redirects sites that contain incorrect URLs. However, this is only a partial fix, as mistakes can occur such as WordPress sending visitors to an HTTP page rather than the HTTPS page. This guide from Kinsta breaks down the different types of WordPress redirects and provides tips for reducing their instances.
HTTP2
HyperText Transfer Protocol (HTTP) is the set of rules governing the connection between your server and your users’ browser. The system was developed in 1991 and hasn’t had a major update since 1999, back when websites were very different. Then came HTTP2 in 2016.
HTTP2 is fast becoming the world standard due to its effects on site speed and its ability to simplify the communication process. HTTP2 doesn’t replace the original HTTP system, but makes it more efficient. The major improvements featured in HTTP2 include:
Multiplexing – Allows multiple elements of a page to be downloaded at once, resulting in fewer server requests.
Header Compression – Reduces the file size during a server request.
Resource Prioritization – Allows the server to prioritize and send only the information needed for the user to view the page.
Server Push – Pushes vital information to the browser before a user makes a request in order to speed up connections.
HTTP2 is backward compatible with HTTP pages, so you won’t need to make many changes to accommodate the new system. While you don’t need to have a TLS (HTTPS) connection to use HTTP2, we recommend you move to a TLS connection for security purposes.
There is one word of caution regarding third-party scripts and HTTP2. Some third-party scripts may not be optimized for HTTP2, which could cause site slowdowns or other problems. We recommend minimizing third-party scripts or at least ensuring that they are compatible with HTTP2.
Check out this detailed introduction from Google that explains HTTP2 in more technical detail. Google also offers a step-by-step guide to migrating your site to HTTP2.